
Be Bold. Be Different. Use #Nitrux.
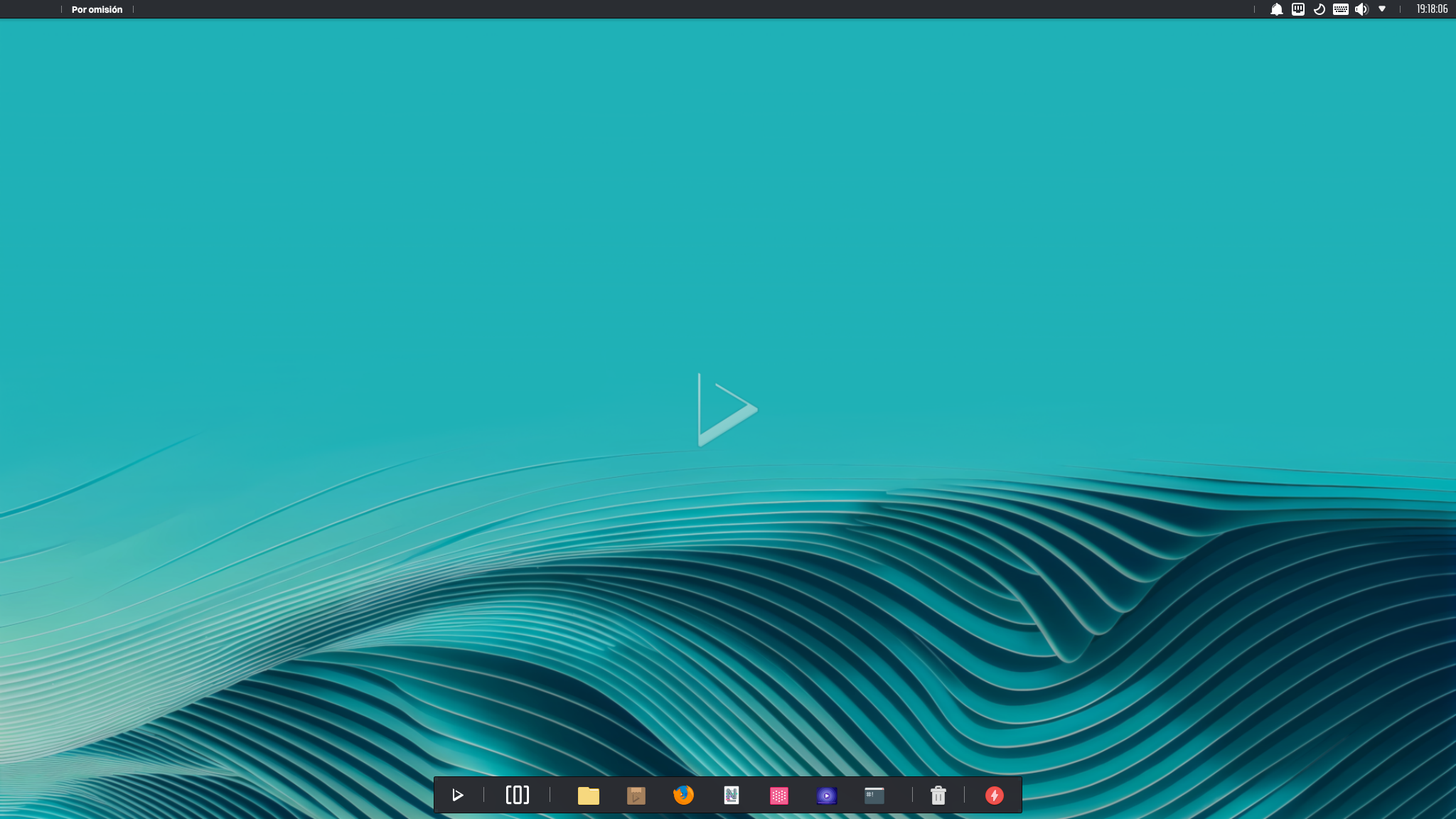
Hi there! Meet Nitrux.
Powered by Debian, KDE Plasma and Frameworks, and AppImages.
Latest Release: Nitrux 3.4.0
Release Announcement
Download
Discover Nitrux Features
Consider sponsoring Nitrux at Open Collective or Ko-fi. By sponsoring Nitrux, you give the development team a regular and predictable income to cover our hosting, development, and hardware testing costs.

Community
Twitter | Facebook | YouTube | GitHub | Mastodon | Instagram | Threads | Telegram | Gitter | MeWe | E-mail
Resources
Blog | Changelog | Notes | Known Issues | Tutorial | PSA | Get Involved
© 2017-2024 Some Rights Reserved. Made with ♥ by Nitrux Latinoamericana S.C.
Any trademarks or logos used on this site are the property of their respective owners.
Check our Privacy Policy for more information about your data.
